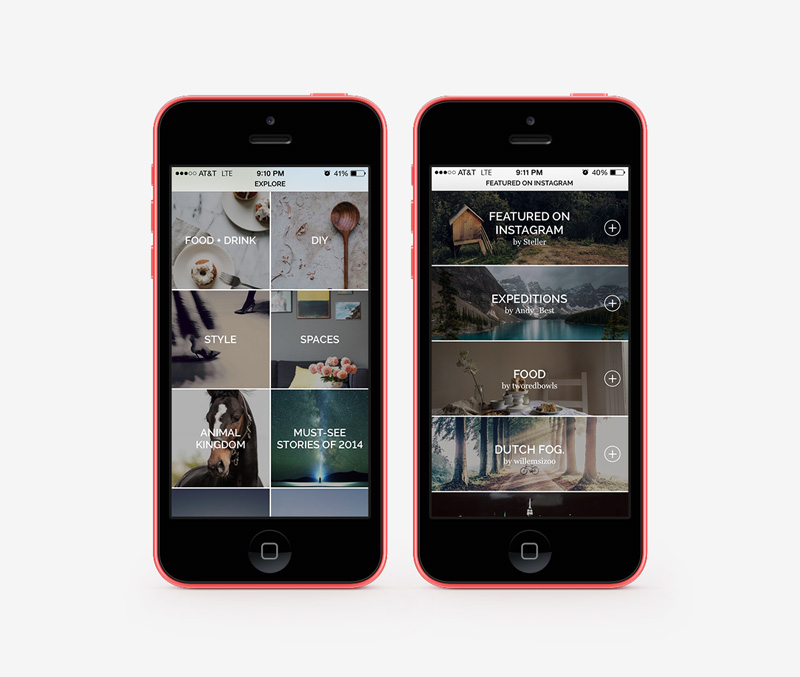
篇一:对于像超链列表相同琐碎的条目,图像作为提升用户体验是一种很好的方法。

Stellar-Stellar是一款让人们创造图片和视频故事的APP。列表适合在导航链接和另有规律的文本列表项目这两种情况下使用。近期的设计趋势是将列表置于整齐的背景图上。图像的视觉效果很好红人列表设计在一起相得益彰。当你想要很自然的浏览通过导航展示在面前的各类群集时,每个群集都采用一副很漂亮的图片作为背景。图片很有冲击力,作为导航辅助时,图像也让用户易于理解。人们喜欢高质量的图像,因此使用高质量的图像还可以打造更愉快的体验。对于一款APP而言,表现出关心他们的用户是一种很重要的态度。如果你的故事中的一张图片被采用了,你会因为你的照片代表了一整个群集而感到很高兴,这就是所谓的快乐和喜悦感。
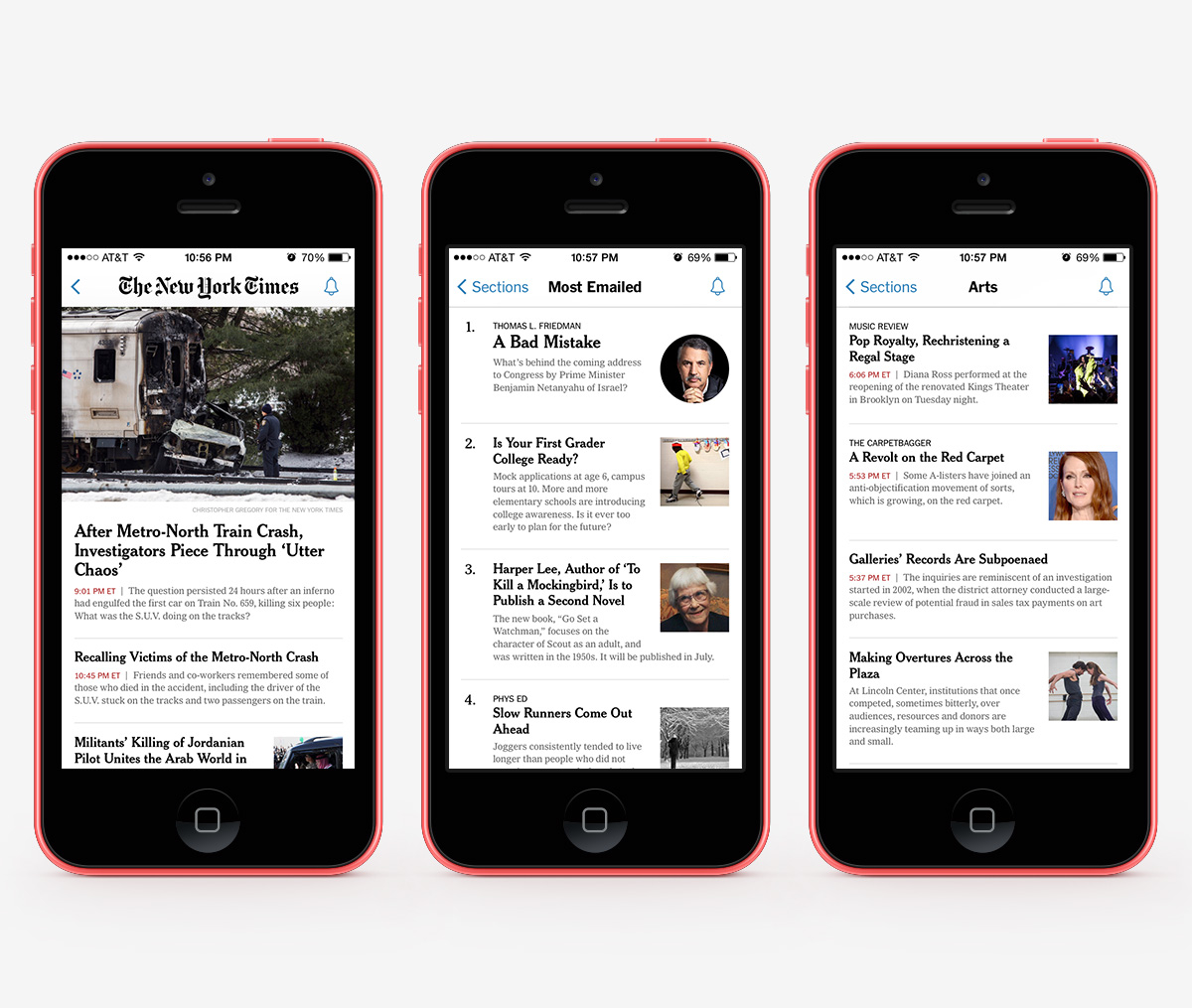
篇二:当在屏幕上看到很多信息的时候,优化信息流是很重要的事情。

纽约时报是一个众所周知、受人敬仰的新闻机构,同时有自己的APP。纽约时报的APP的新闻信息流整体设计中,对排版、留白、对齐、颜色的使用都很出色。这款APP中有很多正在发生的新闻事件,但是你不会感到杂乱,你可以略过他们。就像你在看一篇文章时,能注意到很清晰的标题,还有一些额外的内容。因为这些额外的内容采用了浅灰色的字体,同时也用了更小的字号,这都会减少眼睛的阅读困难。最后,关联每篇文章的缩略小图会被挤到边上,文章的标题支持这种布局,并且这种布局并不碍事。把图片变小,挪到边上,是一种聪明的做法。
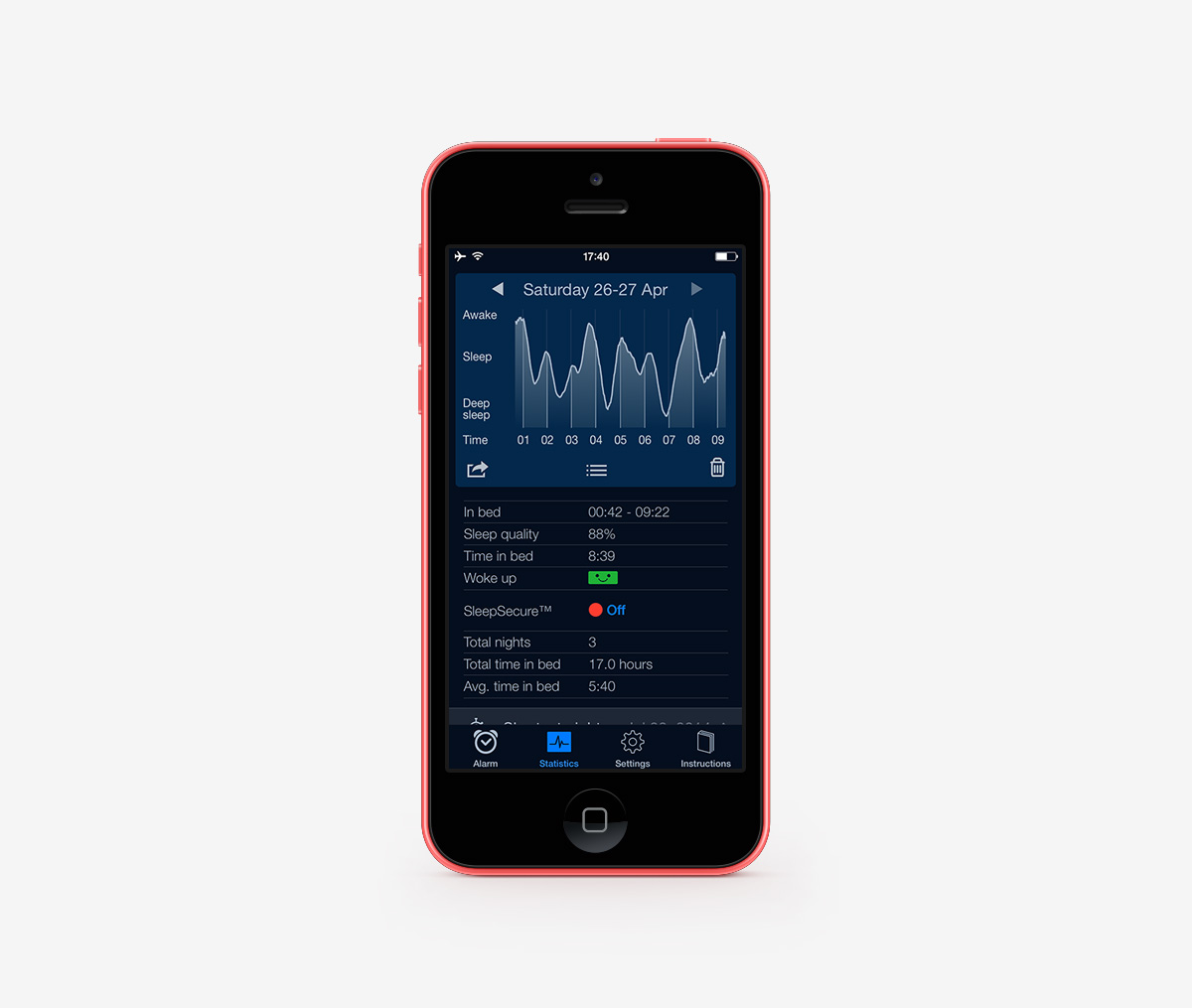
篇三:视觉上的不一致会使列表看起来很难看,这会让用户查看内容很困难。

SleepCycle能通过分析你的睡眠模式,把你的最佳时间叫醒。这款APP整个页面被分为了行间距很窄的列表项。顶部是张曲线图,接着第一组模块展示了很多的内容。造成这组模块的视觉效果很差的原因有两个:一是行与行之间的留白很奇怪,,SleepSecure占据了更多的上下留白空间,而同样都是列表项,没有理由给SleepSecure留更大的空间;二是:没有标题说明这是一组什么样的内容集合。此外,在列表中还有一个大红点,以及一个微笑的方块,这些奇怪,而且看起来很突兀。总之,这个列表让人毫无兴趣,不愿意多看一眼。统计数据的展示风格和曲线图的风格不一致。减少这种情况下的设计不一致的方法很简单:在整个页面上统一设计风格。一个清晰的设计风格,需要使用相同的留白、上下间距、颜色、字号和粗细度,甚至在图标设计上,也应当确保一个整洁的显示风格。这样就会看起来更好更整洁。
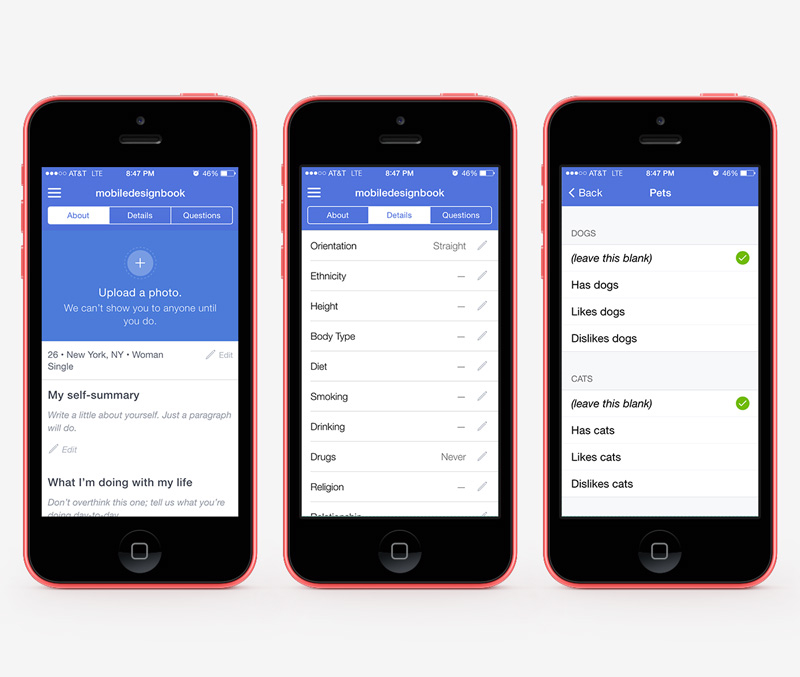
篇四:表单填写对每个人来说都是乏味的;采用一种干净整洁的风格设计表单,会让用户用起来更容易

OKCupid是一款免费提供社交网络和网络约会的在线约会APP。这款APP在填写约会清单时,你通常需要输入关于你自己的大量信息。OKCupid会让这一切变得更简单。我们都知道表单是一种(设计)禁忌;是互联网的害群之马。但是,你可以做很多事情来让这一切更容易。在OKCupid中所有的表单项都是选择菜单,这样能使你填写变得更容易。这款APP会让你从预设的选项中进行选择,这样就能减少用户在认知方面的负担,从而让表单填写更容易。表单本身由于其简约的设计而具有美感;从设计上,它采用了细微的灰色投影,良好的排版,以及充分利用了留白和图标。风格一致的UI元素让表单看起来整齐;视觉设计也不会喧宾夺主,看起来好看,就有更多用户愿意填写。每个表单项都有简单且明亮的图标来表示它可编辑。如果你有个答案没选,就会出现一条短线告诉你有答案没写,用这种显示方式效果很好。所有的文本都是细体字,这样也会让文本更易于识别。表单很长,但也易于理解。